KnowledgeWorks Global Learning created a unified data model and HTML5 flashcard engine with support for backward compatibility.
Background and Business Need
Our client had been using flashcards as a supplementary learning aid for books. These flashcards were generated using four different flashcard engines, each of which had distinct features, such as quiz, audio-video support, only flashcards, etc. Our client’s challenge was to develop flashcards with features of all four distinct outputs that were generated through different engines. Further, the existing engines used “Adobe Flash player” and were not responsive. Also, our client’s primary need was to cater to their users on mobile devices.
The other key requirements and expectations of our client included the following:
- Creating a unified flashcard HTML5 engine with backward compatibility for all four engines
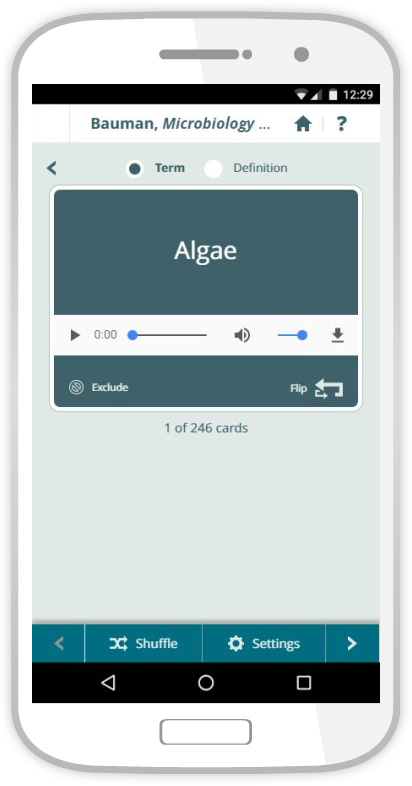
- Ensuring that the new engine works with existing source data files and has the ability to display media-rich flashcards
- Creating a new and improved user interface that supports mobile devices
- Providing the configuration capability to switch on/off functionality and features of the engine
- Ensuring that the engine is accessibility-compliant
As inputs, our client provided us the four flashcard engines (developed using Adobe Flash) that had been used to generate the legacy flashcard content. The only other detail we had was our client’s target audience, which consisted of students and professors who would use the flashcards as study aids.
Challenges
We faced three major challenges related to the nature of the content and our client’s needs. Firstly, we had to analyze four different data models that were used by the four existing flashcard engines. Secondly, we had to ensure that the new engine is equipped with backward compatibility. Lastly, we had to incorporate UX updates in the new engine so that it supports mobile devices.
Solution
To meet our client’s requirements and overcome the challenges, our team at KnowledgeWorks Global Learning designed a HTML5-based flashcard engine for books and journals.
After analyzing all the data models provided to us, we developed a single JSON data structure that included the features of all existing engines. In order to support the legacy content, we developed 4 XML parsers, which would transform the data models from the existing engines to our new unified data model.
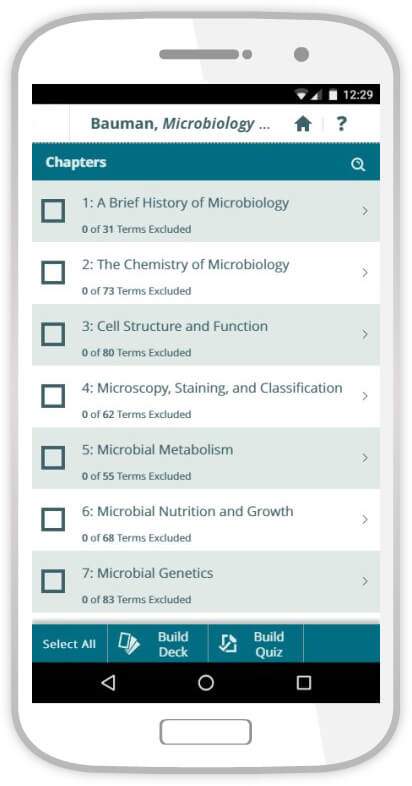
The new flashcard engine included support for various configuration features, which our client could use to switch between any of the four flashcard engines and view the flashcard content in HTML5. We also designed an intuitive interface using a “mobile-first” design approach to ensure support for mobile devices.
Further, our team conducted A/B tests with separate target user groups to finalize the design interface. We followed all compliance guidelines for WCAG 2.0 AA compliance, and tested the accessibility of the engine via a third-party accessibility test company named BarrierBreak. The company conducted these accessibility tests across various focus groups with disabilities using desktops, Chromebooks, iPads, and mobile phones.
Solution Highlights
Outcomes
The results far exceeded our client’s expectations! The greatest outcome of the solution was that our client was able to expand its user base by a staggering 40% because of the added support for mobile devices. Our client was extremely satisfied and impressed with our work. Given below is an excerpt from their feedback email:
“It was a great experience working with the KGL team. We are impressed with your attention to detail and consultative approach. You guys rock!!”